デザインの基礎を学ぶうえで欠かせないのが「レイアウト」。
どんなにおしゃれなフォントや色を選んでも、レイアウトがぐちゃぐちゃだと台無しになってしまいます。
でも安心してください!
基本のポイントを押さえれば、初心者でもスッキリまとまったデザインが作れるようになりますよ。
1.グリッドを味方にしよう

レイアウト初心者の救世主、それが「グリッド」です。
簡単に言うと、ページを見えない線で均等に区切る方法です。
この線に沿って要素を配置することで、整った印象のデザインが作れます。
例えば…
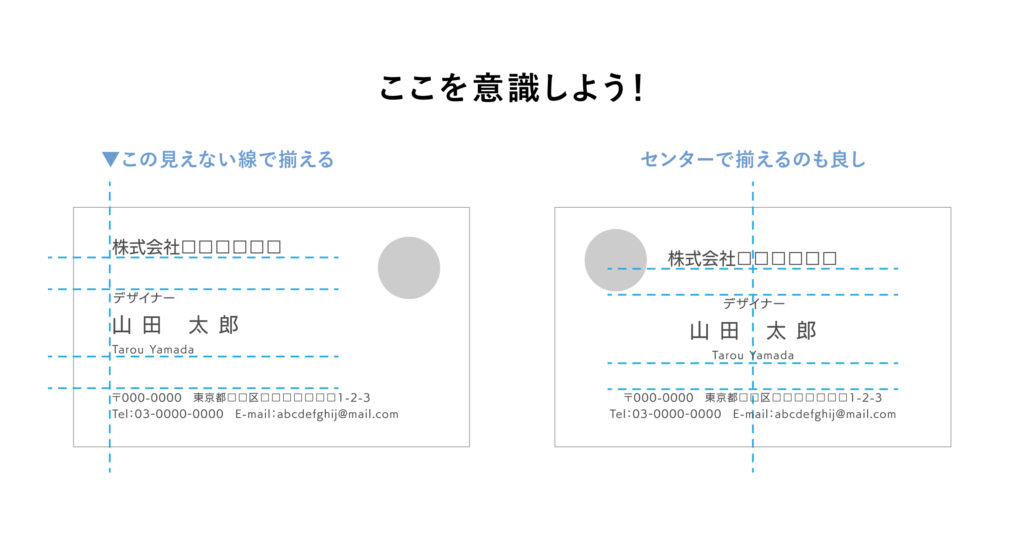
名刺デザインなら、名前、肩書き、連絡先を左揃えにしてみてください。
揃えるだけで一気にプロっぽい仕上がりになります。

あとは、ツールを活用しましょう!
デザインソフトにはグリッド機能が標準で付いています。これ、ほんと便利!
慣れてくるとガイドラインを使わずともグリッドを意識してデザインできるようになります。
2.余白(ホワイトスペース)はあなたの味方

初心者がよくやりがちなのが、デザインに詰め込みすぎること。
余白を怖がらずに使うと、デザインが呼吸をしているような、スッキリとした印象を与えられます。
なぜ余白が重要なのか?
情報が多いと、どれが重要かわかりませんよね?
余白をしっかり取ることで、見る人が一目で大事な情報を理解できます。

要素と要素の間を少し広げるだけでも、全体が整理されて見えます。
まずは余白を多めに設定して、少しずつ詰めていく方法を試してみてください。
3.視線の流れをコントロールする

人の視線には自然な流れがあります。
これを意識すると、見やすいレイアウトを作りやすくなります。
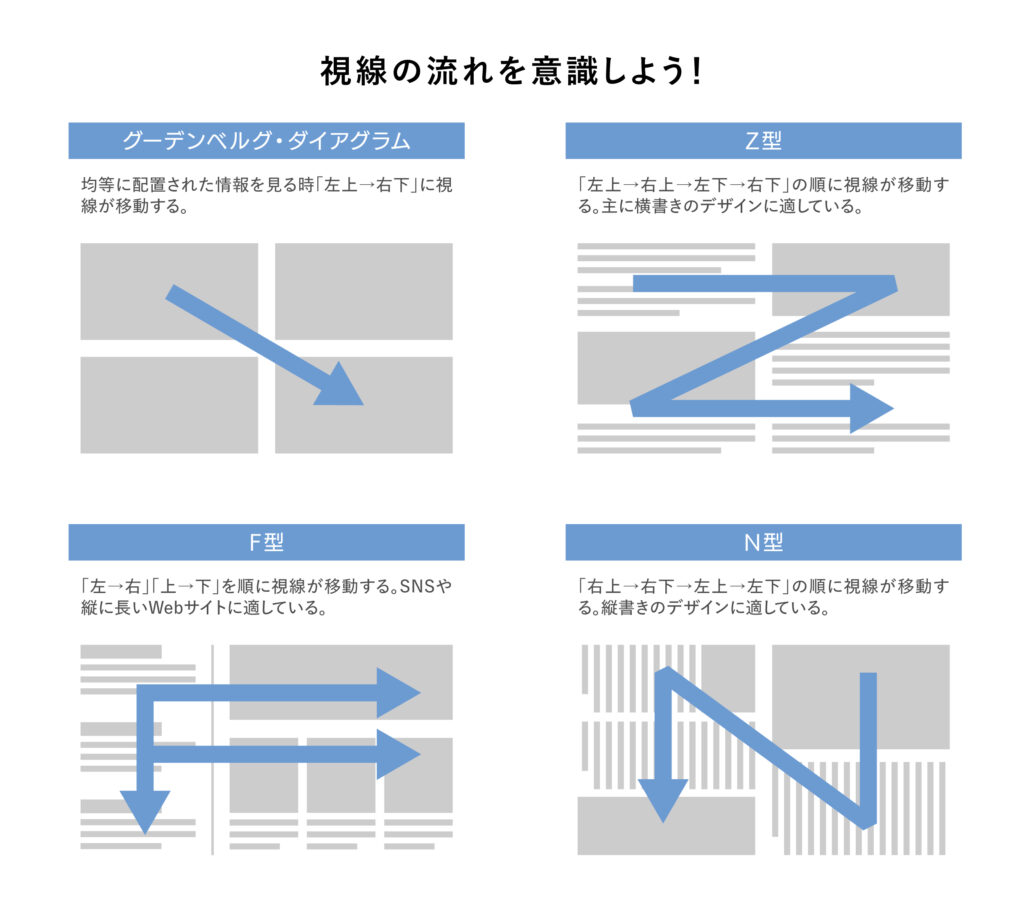
「グーテンベルク・ダイアグラム」「Z型」「N型」「F型」って知ってる?
ウェブページや広告では、視線は「Z型」や「F型」に動くことが多いです。(縦書きだと「N型」)
たとえば、見出し→画像→本文→CTA(行動を促すボタン)のように流れを作ると効果的。
見出しを大きめにして目を引き、次に視線を誘導したい場所に視覚的な強調を入れる。
これだけで見る人を自然と誘導できます。

4.一貫性を保つ

フォント、色、ボタンの形など、デザイン全体で統一感を出すことも重要です。
一貫性があると、見た目が整うだけでなく、ブランドイメージも強化されます。
初心者にありがちなNG例
見出しはゴシック体、本文は明朝体、ボタンは手書き風など…
統一感がなくなると散らかった印象になります。

あえて自分でルールを決めてデザインすると良いかもしれません。
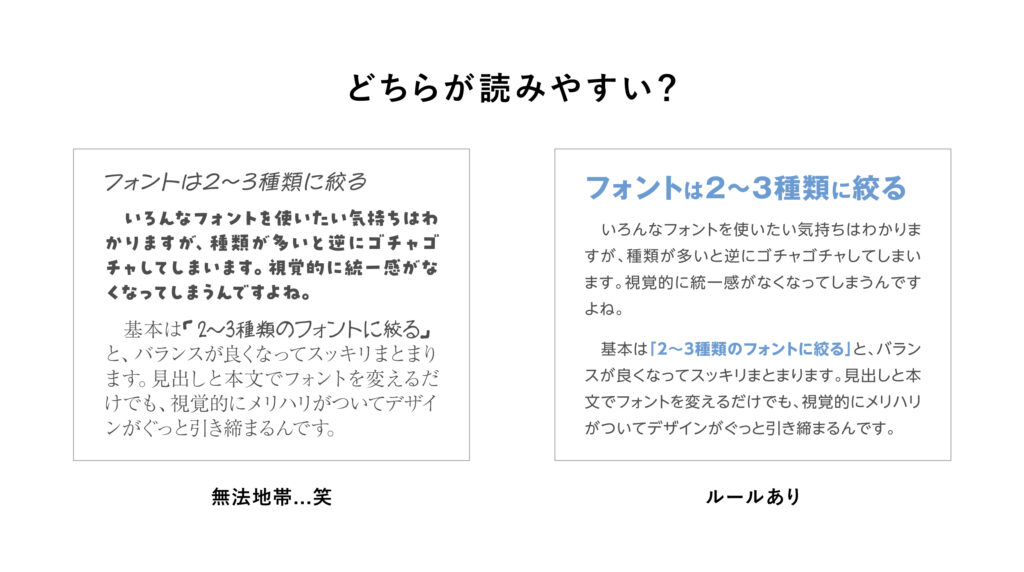
- フォントは2種類まで
- カラーパレットを決めて、それ以外の色は使わない
- 重要な情報は同じスタイルで強調
5.目立たせる場所を決める

すべての情報を目立たせようとすると、逆にどれも目立たなくなってしまいます。
強調したいポイントを絞りましょう。
例えば…
イベント告知のポスターやフライヤーなら、日付と場所を一番目立たせます。
それ以外の情報は小さくして、「まず大事なことが目に入る」ように配置します。

まとめ
レイアウトの基本は、「揃える」「余白を取る」「視線の流れを意識する」の3つだけでも十分です。
最初から完璧にしようとする必要はありません。
まずはこれらを意識して、シンプルなデザインを練習してみてください。
経験を積むうちに、自分なりのスタイルが見えてくるはずです!
レイアウトをマスターすると、デザイン全体がぐっと引き締まります。
初心者の皆さん、まずはトライしてみましょう!










コメント