こんにちは、商業デザイン屋のなかじーです。
デザインを始めたばかりの時につまづきやすいフォント選び。フォントって、意外とデザインの印象を大きく左右するんです。デザイン初心者にとって、最初は「どのフォントを使えばいいんだろう?」と迷うことも多いかと思います。でも、少しのコツを掴むだけで、フォント選びがグッと楽しくなり、デザイン全体も洗練された印象に仕上がります。
それでは今回は、初心者向けに「フォントの選び方」を解説していきます!
1. フォントの「雰囲気」を理解しよう

まず最初に知っておきたいのは、「フォントにはそれぞれの雰囲気がある」ということ。
フォントの種類によって、デザイン全体の印象が大きく変わるんです。たとえば、ゴシック体(サンセリフフォント)は、シンプルでクール、モダンな印象を与えるので、スタイリッシュで清潔感のあるデザインに最適です。一方で、明朝体(セリフフォント)は、伝統的でエレガントな雰囲気があり、上品さやクラシックなイメージを持たせたいときにぴったり。あとは、アクセントを付けたい時などに重宝する筆記体のような筆跡のスクリプト体もあります。

では、具体的にどんなシーンでどのフォントを使うのが良いのか、少し詳しく見てみましょう。
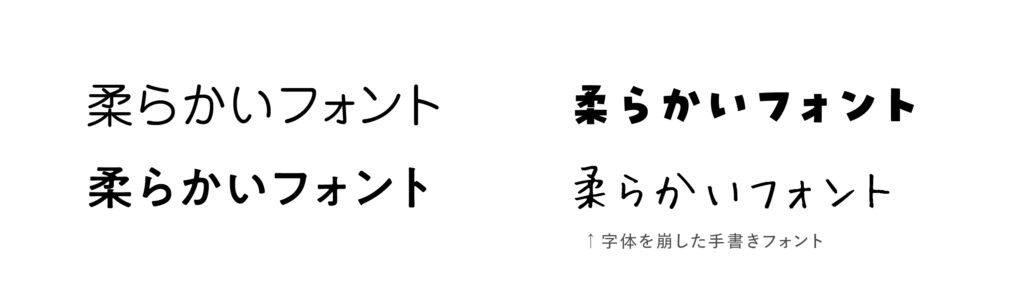
柔らかさを出したいとき
丸みのあるフォントが効果的です。例えば、カジュアルな雰囲気や親しみやすさを持たせたいときには、少し角が丸いフォントを使うと自然で柔らかな印象になります。子ども向けのデザインやリラックス感を出したいシーンにピッタリです。また、タイトルなど大きく使うところに少し字体を崩したフォントを使うのも効果的です。

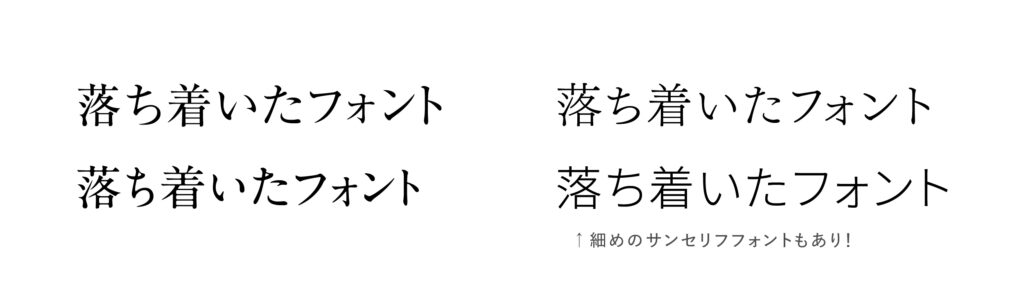
信頼感やフォーマルさを伝えたいとき
落ち着いた雰囲気を出したいときはセリフフォントが最適。セリフフォントは文字に装飾的な線がついているので、見た目に重厚感が生まれ、知的で信頼性のある印象を与えます。企業のロゴやフォーマルな書類に使うと、上品でプロフェッショナルなイメージが高まります。最近は、細めのサンセリフ系のフォントが使われているのもよく見かけます。

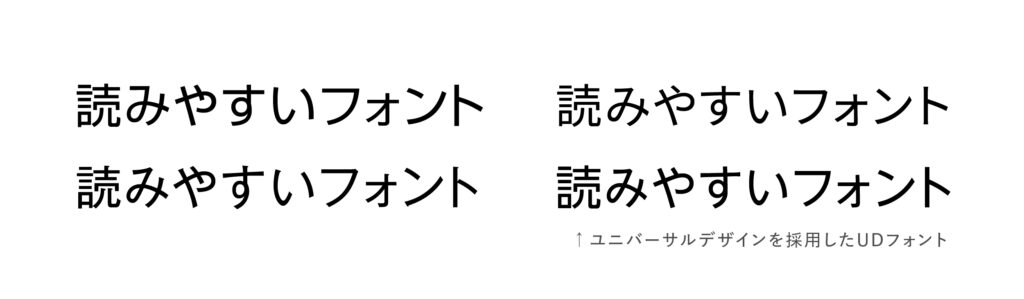
読みやすさを重視したいとき
シンプルで視認性が高いゴシック体のようなサンセリフ系のフォントがベスト。ウェブサイトや長文のテキストにぴったりで、視線が流れやすく、見る人に負担をかけません。ニュース記事やブログ、テック系のデザインでよく見かけるのもこのためです。フォント制作会社各社からUDフォント(ユニバーサルデザインフォント)という「誰にとっても見やすく、読みやすい」を目的としたフォントも提供されています。

2. 読みやすさを最優先に!

おしゃれなフォントを見つけたら使いたくなる気持ち、わかります。
でも、どんなにスタイリッシュなフォントでも「読みづらいフォント」は逆効果になりがち。特にウェブやスマホでの表示を考えると、小さい文字でも視認性の高いフォントが理想的です。例えば、サンセリフ系(ゴシック体)はシンプルで、サイズが小さくても読みやすいのが特徴です。視認性の高いフォントは、読者がストレスなくテキストを読めるため、特に高齢者向けのデザインにおすすめ。
フォント選びでのチェックポイントは以下の通りです。
文字の太さや間隔のバランス
太すぎるフォントや文字間隔が広すぎると、逆に視認性が低くなることも。程よい太さと間隔で、すっきりした印象を与えられるかがポイントです。
小さな画面での読みやすさ
ウェブデザインの場合は、スマホで見たときに読みやすいかどうかを必ず確認しましょう。小さい文字でもつぶれず、はっきり見えるフォントが理想的です。
デバイスでのテスト
スマホやタブレットでも表示テストを行い、どのデバイスでも読みやすいか確認しておきましょう。

こうしたポイントを抑えるだけで、デザインの質がぐっと上がります。視認性に優れたフォントを選ぶと、デザインが見やすく洗練されたものに仕上がりますよ!
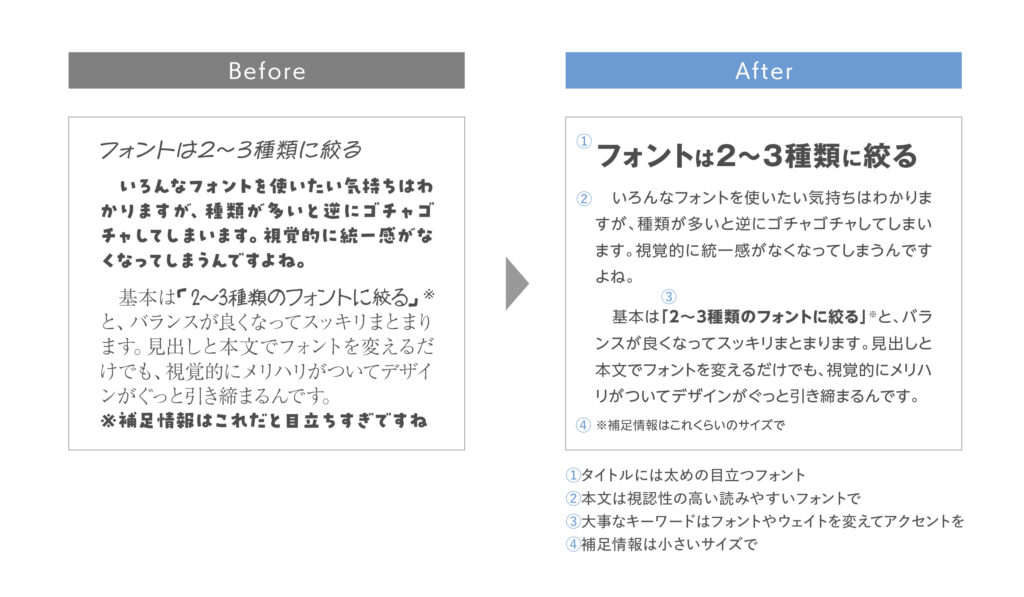
3. フォントは「2〜3種類」に絞る

いろんなフォントを使いたい気持ちはわかりますが、種類が多いと逆にゴチャゴチャしてしまいます。視覚的に統一感がなくなってしまうんですよね。
基本は「2〜3種類のフォントに絞る」と、バランスが良くなってスッキリまとまります。見出しと本文でフォントを変えるだけでも、視覚的にメリハリがついてデザインがぐっと引き締まるんです。また、同じフォントファミリーでも太さやサイズを変えると、統一感を保ちつつもリズム感が生まれ、デザインが生き生きとした印象になります。
フォント使い分けのコツは…
見出しには目立つフォントでインパクトを
見出しはユーザーの視線を引きつける役割があるので、個性的で太めのフォントを使って目立たせるのがおすすめ。視線が自然と向くので、デザインにインパクトが生まれます。
本文にはシンプルで読みやすいフォントを
本文部分には、スムーズに読めるシンプルなフォントを使いましょう。サンセリフ系のフォントなど、視認性が高いものが理想的です。これにより、読者がテキストを読み進めやすくなります。
強調したい部分には太字や異なるフォントでアクセントを
大事なキーワードやポイントは、少し太字にしたり、異なるフォントを使ったりしてアクセントをつけましょう。ただし、多用しすぎると逆効果になるので、目立たせたいところだけに絞るのがポイント。逆に、補足情報などには小さいサイズを使うと、全体のバランスがとりやすくなります。

フォントの使い分けを工夫するだけで、紙面にリズムが生まれ、デザインが見やすくプロのような仕上がりになります。視線が自然に動くように配置して、バランスよくまとめると、より効果的なデザインが実現できますよ!
4. 実際に「試してみる」のが一番!

デザインの世界では、フォントを実際に使ってみて初めて分かることが多いです。
最初に「これだ!」と思ったフォントでも、デザイン全体に落とし込むと意外にしっくりこなかったり、逆に他のフォントがデザインを引き立ててくれたりします。何種類かのフォントを実際に並べて比較してみることで、デザインの目的にピタリとはまるものが見つかりやすくなります。
また、使うシーンやテーマに応じてフォントを使い分ける練習をすることで、フォント選びの感覚が身についてきますよ。とにかく実践あるのみです!

まとめ
フォント選びはデザインの基本で、初心者にとっては少しハードルが高く感じるかもしれませんが、実はシンプルなコツを覚えるだけで一気に上達します。まずは「見やすさ」「テーマに合うか」「他の要素とのバランス」を意識してみましょう。
また、少し勇気を出して普段使わないフォントにも挑戦してみると、新たな発見があるかもしれません! たくさん試してデザインを引き立てる「自分だけのフォント」を見つけることが、より良いデザインへの近道です。










コメント