こんにちは、商業デザイン屋のなかじーです。
デザインを始めたばかりだと、迷うのが「色の選び方」。私もデザイナーになりたての頃は色の選択に時間がかかったり、選んだとしても正しい選択をしたのか自信が持てなかったものです。色ってデザインの印象を大きく左右するから、基本の知識があるとぐっとレベルアップできます!今回は、初心者が知っておきたい色の基礎知識と、使いやすい配色テクニックをご紹介します。
それでは今日も始めていきましょう!
1.色の基本を押さえよう!

まずは色についての基本をサクッとおさえておきましょう。基本がわかると、迷ったときも自信を持って色を選べます。
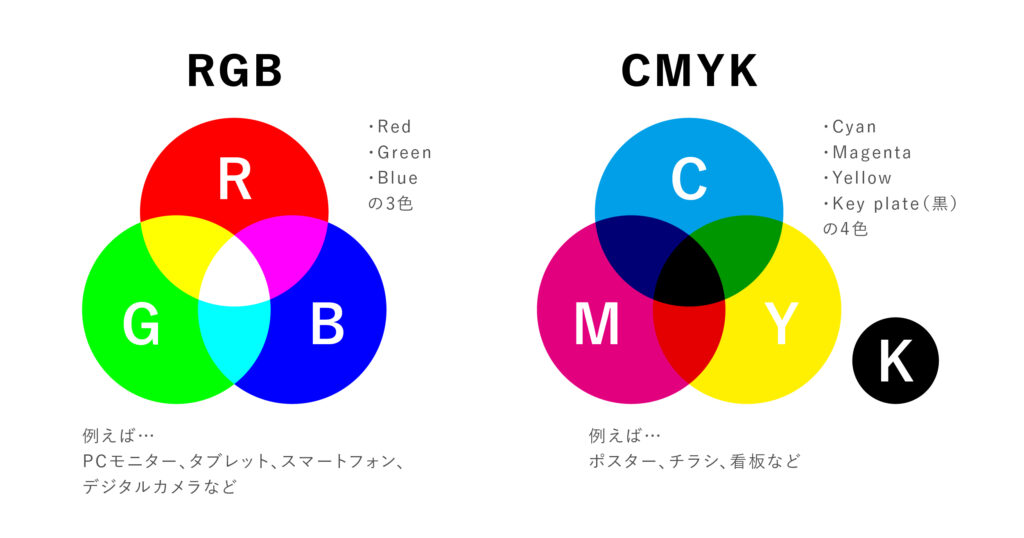
RGBとCMYKの違い
デジタル画面用のRGB(赤・緑・青)と、印刷物用のCMYK(シアン・マゼンタ・イエロー・黒)という2つの方式があります。デザインをどこで使うかで、適した色の種類を選ぶのがポイント!

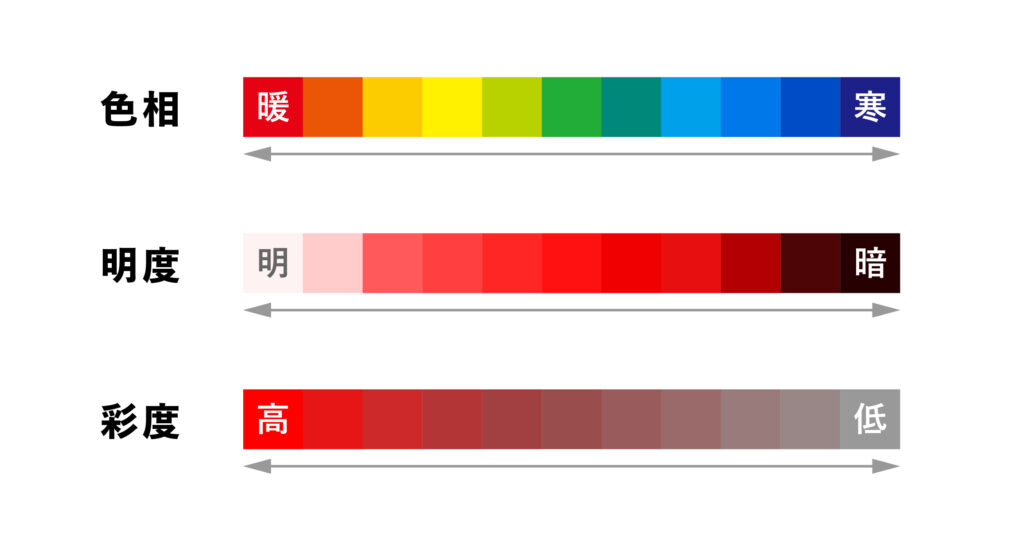
色の3属性
色相:簡単に言うと「色の種類」(赤とか青とか)。
明度:色の明るさ。明るい色は柔らかい印象、暗い色は引き締まった印象を与えます。
彩度:色の鮮やかさ。鮮やかな色はインパクトがあって、低い彩度の色は落ち着いた印象です。

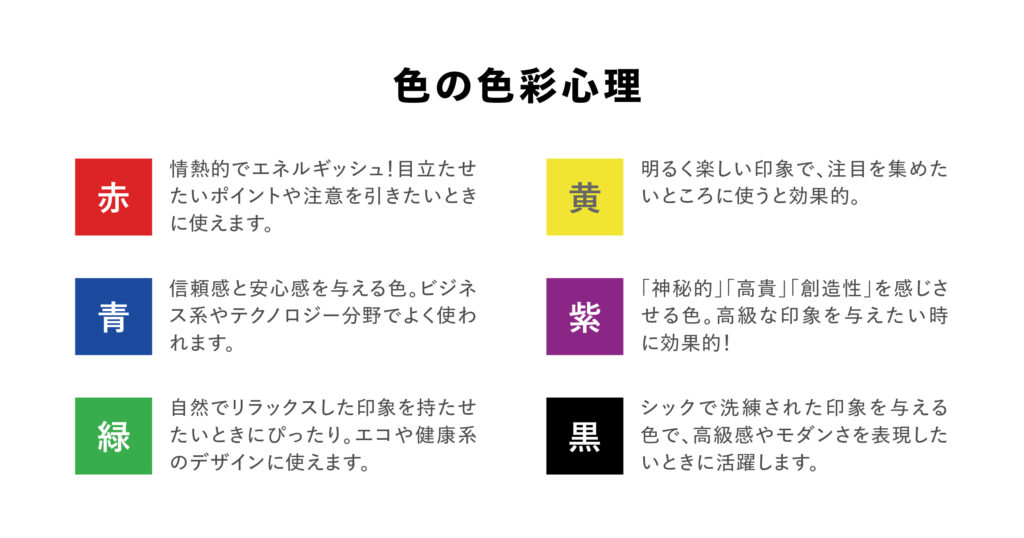
2.色が持つ心理的な効果

色は、見る人の気持ちや印象を大きく左右する力を持っています。色選びの際に心理的な効果を意識することで、デザインがもっと効果的になります。どんな色がどんな印象を与えるのか、いくつかの色について詳しく見てみましょう!

色をただ使うだけじゃなくて、そこに込められた「心理的な効果」を意識することで、デザインの意図が伝わりやすくなるんです。視覚だけでなく、心に響くデザインを目指して、色選びを工夫してみてくださいね!
3.初心者でも使いやすい配色テクニック

次は、デザインで役立つ「配色テクニック」の紹介します。色の組み合わせをうまく決めると、デザインが一気に見栄え良くなり、伝えたい印象もグッと強くなります。基本的な配色テクニックを知っておくだけで、色選びの幅が広がりますし、プロっぽく見せるコツにもなります。早速、いくつかのテクニックを見てみましょう!
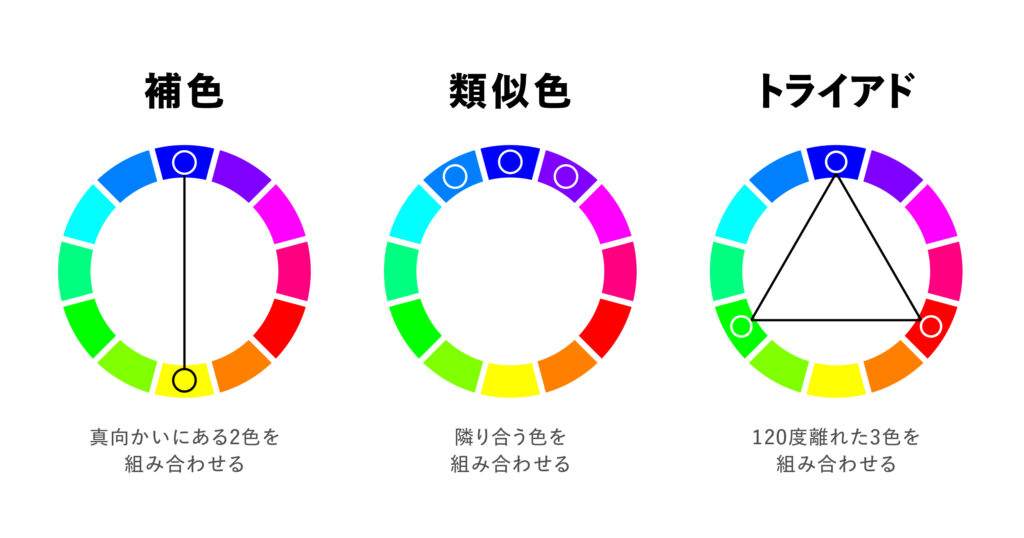
補色
「補色」は、色相環で真向かいにある2色を組み合わせるテクニック。例えば青とオレンジ、赤と緑、紫と黄色みたいな組み合わせ。補色同士はお互いを引き立て合うから、視覚的なインパクトが大きくてパッと目を引くのが特徴!
元気でエネルギッシュなデザインを作りたいときや、注目を集めたい部分に使うと効果的です。強いコントラストが出るので、見せたいポイントに絞って使うと全体がまとまりやすくなります。
類似色
「類似色」は色相環で隣り合う色を組み合わせる方法。青、青緑、緑のような流れで、自然でまとまりのある雰囲気を作れます。類似色を使うとデザイン全体が落ち着いた印象になるので、リラックスや癒しをテーマにしたデザインにぴったり。
オーガニック系のアイテムや美容関連なんかでよく使われます。視覚的にやさしく、ソフトな印象を与えたいときに使ってみてください。
トライアド
「トライアド」は、色相環で120度離れた3色の組み合わせ。たとえば赤、青、黄色といった、三原色のような配色がトライアドの代表例です。これはカラフルでバランスの良い組み合わせができるので、ポップで元気なデザインに最適!
子ども向けのデザインや、楽しい雰囲気を出したいときに向いています。色が強く出すぎないように、メインの1色を決めて、他の2色をアクセントにすると見やすく仕上がります。

私の経験ですと、「売り感」の強いスーパーのチラシや通販のDM(ダイレクトメール)は補色をよく使います。また、今の20〜30代向けのマス広告だと類似色を意識したものが多いですね。配色テクニックを覚えておくと、デザインで表現できる幅がぐんと広がるので楽しくなります。色の力を使って、メッセージやテーマに合わせた印象を引き出していきましょう!
4.実践例と配色ツールの活用

初心者の方でも使いやすい配色ツールを活用することで、色の組み合わせが簡単に見つかります。たとえば以下のツールが便利です。自信が持てないうちは便利なツールにどんどん頼りましょう!
Adobe Color
Adobeが出してる無料のカラーツール。色相環(カラーホイール)をいじって色の組み合わせを自動で作ってくれるのが便利!補色やトライアドなど、ちょっと高度な配色もサクッと作成できます。
おすすめポイント
Adobe Creative Cloudとの連携が強いので、PhotoshopやIllustratorにもすぐ使える。プロっぽい配色を試したいときにもおすすめ!
Coolors
操作がめっちゃシンプルで、スペースキーを押すだけでどんどん新しい配色がランダムで生成されます。気に入った色があればロックして、他の色だけ変えてみることも可能。
おすすめポイント
直感的に配色を見つけたいときにぴったり。PDFやPNGでパレットを保存できるので、チームと共有したいときも便利です!
Paletton
ちょっと高度なカラーツールで、基本の組み合わせから複雑な配色まで作れます。プレビュー機能もあって、配色が実際のデザインにどう映るかもチェック可能。
おすすめポイント
色の理論をもっと知りたい人や、ちょっとマニアックな配色を試したい人におすすめ。デザインの幅がぐっと広がります。
Color Hunt
デザイナーたちが投稿したおしゃれなパレットが集まってるサイトで、トレンドを取り入れた配色がいっぱい!色のカテゴリごとに探せるから、インスピレーション探しにも最高です。
おすすめポイント
人気のカラーがすぐ見つかるので、トレンドを取り入れたい人にはうってつけ。毎日新しいパレットがアップされるので見ているだけでも楽しい!
それぞれのツールの使いどころが少し違うので、シーンに合わせて選んでみてくださいね!
5.オンラインスクールで学ぶ

オンラインスクールやEラーニングなどで配色や色彩のテクニックを学ぶのは、初心者にとってとても効率的です。プロが実際に使うテクニックや色の心理学を体系的に学べるだけでなく、実践的な演習も多く、自分のペースで進められるのが魅力です。また、ライブ授業だと質問やフィードバックをもらえる環境も整っているので、短期間でのスキルアップが可能です。オンラインならではの手軽さと学習環境が整っているので、忙しい方にもおすすめ!
EラーニングならSchooやオンスクが手軽がおすすめ!配色や色彩以外のデザインに関することやビジネス、お金の勉強もできて受け放題なのでとってもお得です。
【Schoo(スクー)】まとめ
色の基本と配色テクニックを少し知っているだけで、デザインは一気に引き締まります!色は視覚的な印象だけじゃなくて、見る人の感情にも影響を与えるから、ちょっと意識してみると良いですよ。ぜひここで紹介したテクニックを活用して、自信を持って色を楽しんでみてくださいね。










コメント