こんにちは、商業デザイン屋のなかじーです。だんだん暑さが和らいで肌寒く感じる日が多くなってきましたね。体調管理には気をつけたいものです。
さて早速ですが、デザインの世界に飛び込んだばかりの頃というのは、どこから始めればいいのか迷うことが多くあります。高価なソフトやツールを使わないと素晴らしいデザインができないと感じることもありますが、実際には基本的なデザイン原則をしっかりと理解していれば、誰でも見た目の良いデザインを作ることができます。
この記事では、ビギナーが最初に知っておくべき5つの基本的なデザイン原則を紹介します。これらの原則を日々のデザインに取り入れることで、あなたの作品は一段と魅力的になり、プロフェッショナルな印象を与えることができるでしょう。
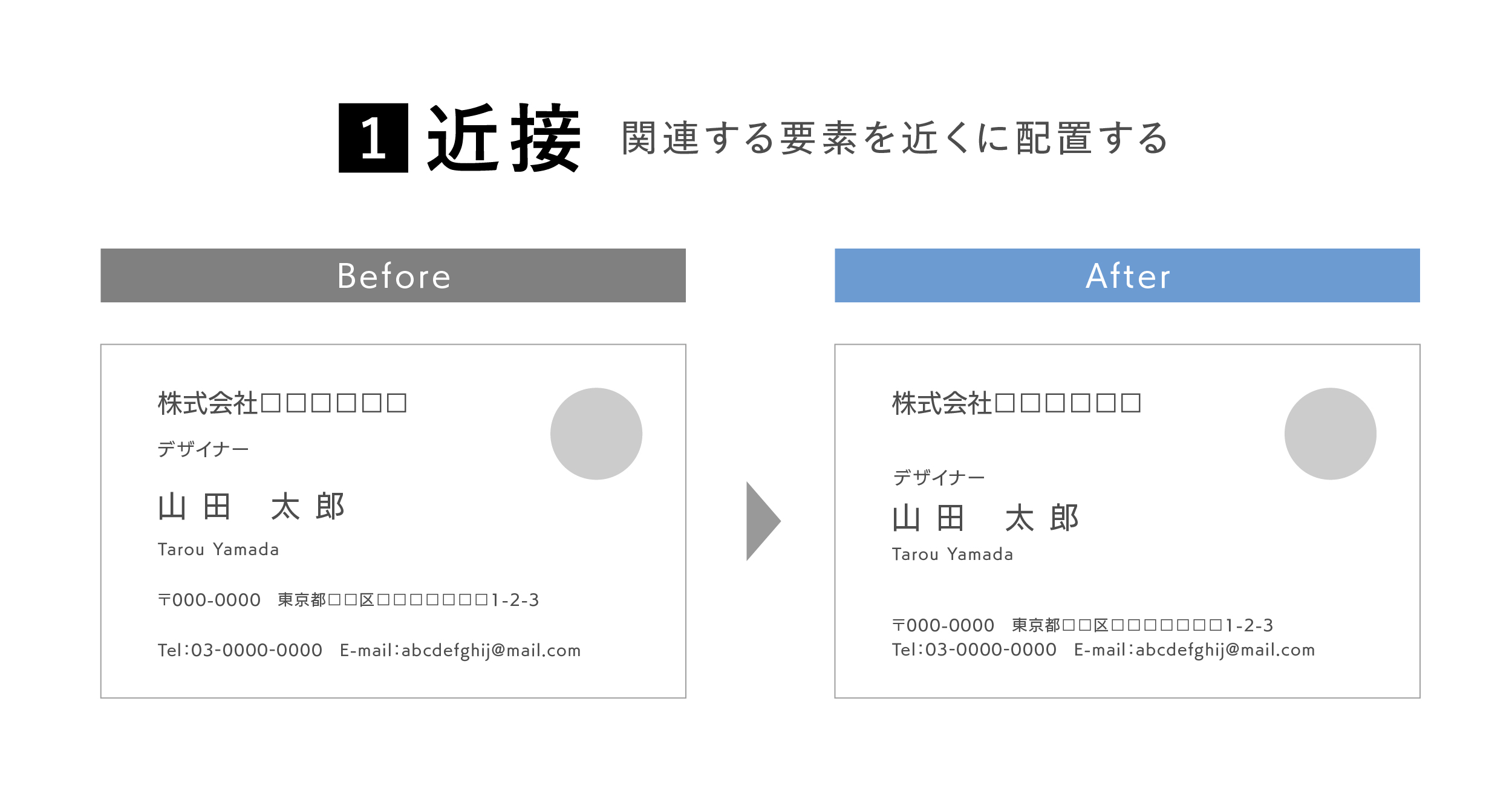
その1│近接
近接とは?
近接の原則は、関連する要素を近くに配置することで、視覚的にグループ化することを指します。これにより、情報が整理され、読者がより直感的に内容を理解できるようになります。デザインが無秩序に見える場合、多くはこの近接の原則がうまく活用されていないからです。
なぜ重要なのか?
デザイン内の情報が整理されていないと、読み手はどこに注目すべきか迷ってしまいます。例えば、テキストや画像が散らばっていると、ユーザーは情報を適切に処理できず、デザイン全体の印象が悪くなります。近接を意識することで、視覚的なグループが形成され、デザインが一気にまとまって見えるのです。
実践例
名刺のデザインを考えてみましょう。名前、役職、連絡先がバラバラに配置されていると、受け取った人はどこを見ればいいのか困惑してしまいます。そこで、名前と役職を近くに配置し、連絡先は別のグループとして扱うことで、視覚的に分かりやすく整理された名刺が完成します。

よくある失敗と解決策:ビギナーによくある失敗は、すべての要素を均等に広げすぎてしまうことです。これでは視覚的なつながりが薄くなり、情報が分散してしまいます。関連する要素は意識してまとめるように配置し、デザインに秩序を持たせましょう。
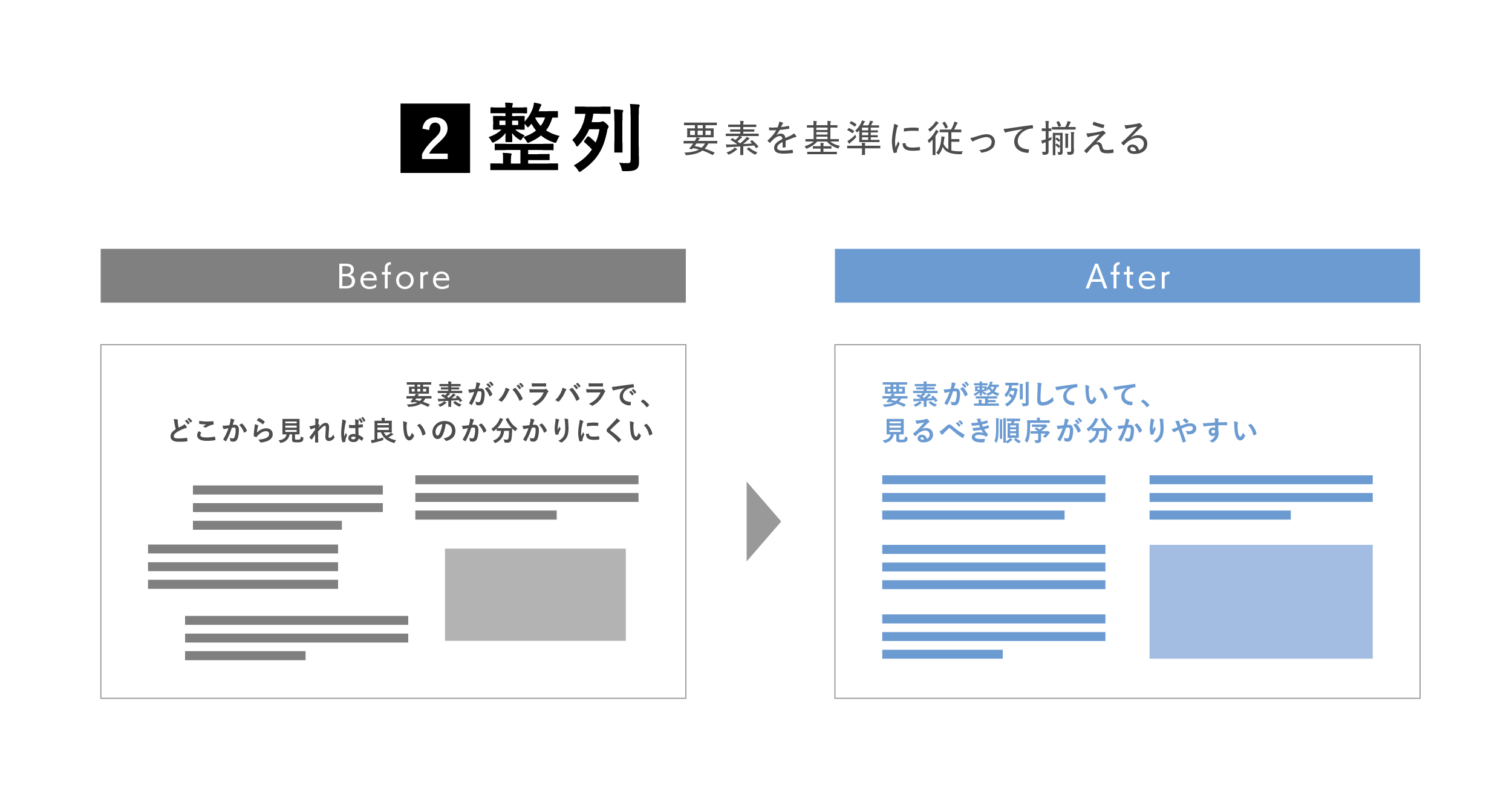
その2│整列
整列とは?
整列は、デザイン要素を基準に従って揃えることです。これには、文字、画像、ボタンなどのあらゆる要素が含まれます。要素がきちんと揃っていると、デザインが整然として見え、視覚的な秩序が保たれます。デザインが雑然としている場合、整列が適切でないことが原因の一つです。
なぜ重要なのか?
整列は視覚的な安定感と信頼感を生み出します。たとえば、ポスターやウェブサイトのデザインで、テキストや画像が不規則に配置されていると、読み手はそのページを信頼しにくくなります。逆に、要素がしっかりと整列していると、デザイン全体がプロフェッショナルな印象を与え、使いやすさも向上します。
実践例
例えば、ウェブページのヘッダーでは、ロゴ、ナビゲーション、検索バーが均等に配置されていると、訪問者は一目でどこに何があるのかを理解できます。逆に、これらの要素がバラバラに配置されていると、混乱を招く可能性が高いです。

よくある失敗と解決策:よくある失敗の一つは、要素を無計画に配置してしまうことです。整列を意識せずにデザインを進めると、結果的にバラバラな印象を与えてしまいます。グリッドやガイドラインを使って、すべての要素を揃えることを習慣化しましょう。
その3│コントラスト
コントラストとは?
コントラストの原則は、異なる要素を強調するために、色や大きさ、形状を明確に区別することです。コントラストが強いと、重要な情報が自然に目に入りやすくなり、全体的なデザインの視認性が向上します。
なぜ重要なのか?
コントラストが適切に使われていないと、すべての要素が同じように見え、どこに注目すべきかがわかりにくくなります。逆に、色や大きさのコントラストを強調することで、ユーザーの目を引くことができ、メッセージを効果的に伝えることができます。
実践例
例えば、フライヤーのデザインでは、背景が暗い場合、テキストを明るい色にすることで読みやすさを確保します。また、重要な見出しやボタンは、他のテキストや要素とは異なる色やサイズにすることで、ユーザーの目に自然に飛び込んできます。

よくある失敗と解決策:コントラストを使いすぎると、デザインがうるさくなりすぎることがあります。強調すべき部分をしっかり見極め、限られた箇所にコントラストを使用することで、より効果的なデザインが生まれます。また、色覚障害の方に配慮して、テキストと背景のコントラストが適切か確認することも重要です。
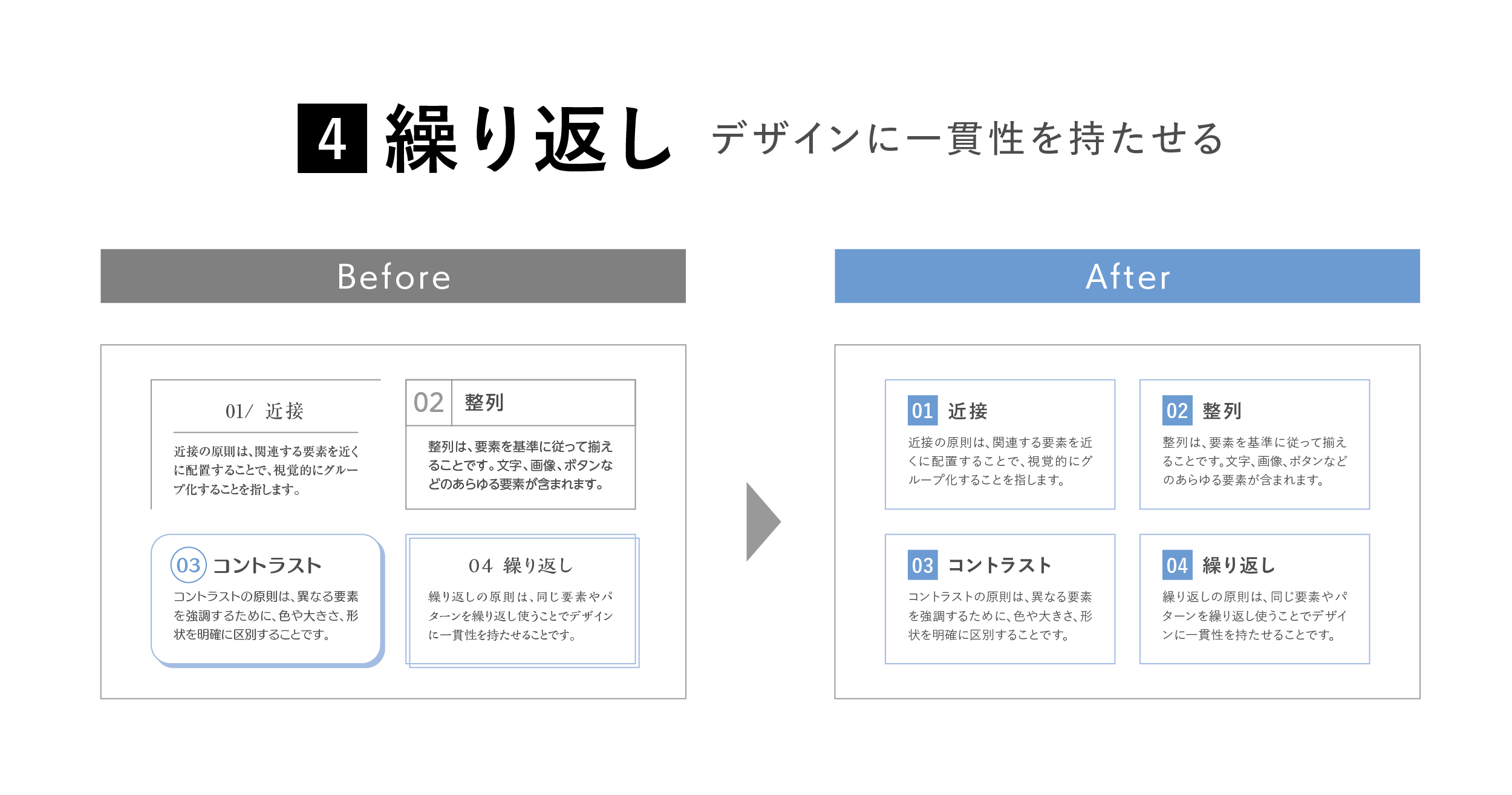
その4│繰り返し
繰り返しとは?
繰り返しの原則は、同じ要素やパターンを繰り返し使うことでデザインに一貫性を持たせることです。これにより、視覚的にリズムが生まれ、ブランドやデザインの統一感が保たれます。
なぜ重要なのか?
一貫した要素を繰り返すことで、デザイン全体にまとまりが生まれます。特に複数ページにわたるドキュメントやウェブサイトでは、フォントやカラー、レイアウトの繰り返しがブランドの一貫性を強調します。これにより、読み手に安定した印象を与えることができます。
実践例
例えば、企業のプレゼンテーション資料では、全ページで同じフォント、色、ロゴを繰り返し使用することで、統一感のあるプロフェッショナルな印象を与えます。これはウェブデザインでも重要で、特にボタンのスタイルやナビゲーションメニューの配置を統一することで、ユーザーが迷わずに操作できるようになります。

よくある失敗と解決策:ビギナーの間違いは、各ページやセクションでデザインを変えすぎることです。これは統一感を失わせ、ユーザーに混乱を招きます。解決策は、一度決めたスタイルを繰り返し使用することで、デザイン全体を統一させることです。ブランディングの強化にも役立ちますので、繰り返しを意識して活用しましょう。
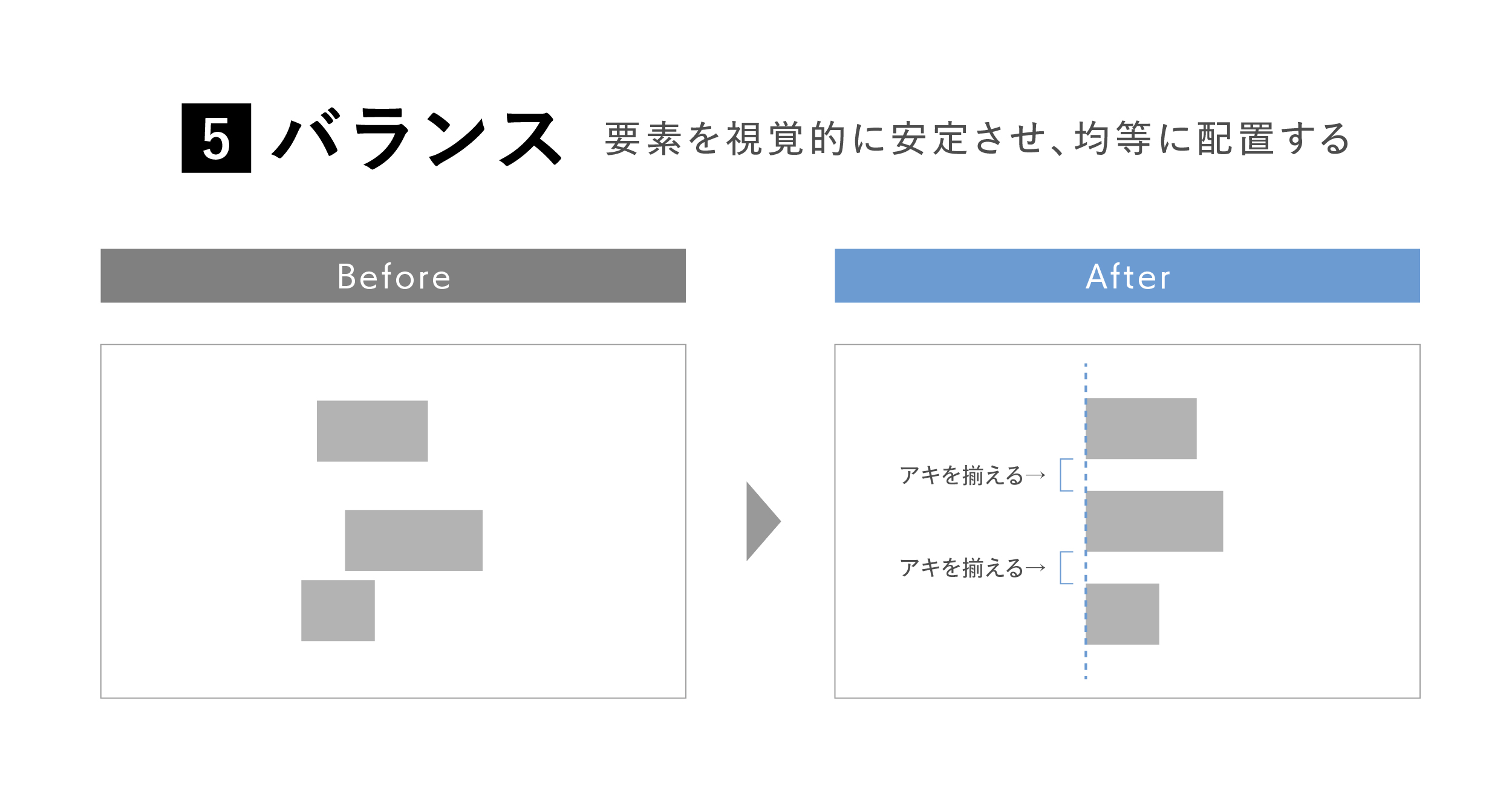
その5│バランス
バランスとは?
バランスの原則は、デザイン内の要素を視覚的に安定させ、均等に配置することです。対称性を意識したデザインが最も一般的な例ですが、非対称なデザインであっても、適切にバランスを取ることで、デザインが安定して見えます。
なぜ重要なのか?
バランスの取れていないデザインは、視覚的に不安定で不快に感じられることがあります。逆に、バランスの取れたデザインは、見た目に安心感を与え、情報がスムーズに伝わるようになります。要素を対称的または非対称的に配置しても、全体が調和していることが重要です。
実践例
ポスターやフライヤーのデザインでは、大きなビジュアルを片側に配置し、反対側にテキストを配置することで、視覚的なバランスを取ることができます。対称的なレイアウトでは、左右対称に要素を配置して、視覚的な安定感を確保することが一般的です。

よくある失敗と解決策:バランスの取り方を間違えると、デザインが一方に偏り、不安定に見えることがあります。特に、非対称デザインでは要素が片側に集中しやすいので、視覚的に重みが分散するように意識して配置することが大切です。
結論│基本原則でプロのデザインに近づこう
デザインビギナーがプロフェッショナルな作品を作るためには、基本的な原則を理解し、意識的に使いこなすことが重要です。今回紹介した近接、整列、コントラスト、繰り返し、バランスの5つの原則は、どれもすぐに実践でき、効果が感じられるものばかりです。
- 近接を使って要素を整理し、情報をわかりやすく伝えましょう。
- 整列を意識することで、プロフェッショナルな印象を与えるデザインが作れます。
- コントラストを効果的に使って、重要な部分を強調しましょう。
- 繰り返しを使って、デザイン全体に一貫性を持たせましょう。
- バランスを保ち、視覚的に安定したデザインを心がけましょう。
これらのデザイン原則を学んだら、次は実際に自分の作品に取り入れてみましょう。まずは小さなプロジェクトから始めて、これらの原則を使いこなせるようになるまで練習を重ねていくことが大切です。これにより、あなたのデザインスキルは確実に向上します!










コメント