こんにちは、商業デザイン屋のなかじーです。
よくSNSなどで、“デザインを副業に”や“デザインで簡単に収益化”などを謳い文句に使った投稿を見かけますが、「本当にできるの?」とお思いの方も多いのではないでしょうか。確かにデザインツールは以前に比べて初心者の方でも扱いやすいものが増えました。が、デザインするにあたって知っておいた方が良いコツみたいなものがあります。
デザインの道を歩み始めると、多くの初心者が冒しがちなあるミスを経験します。 これらのミスを回避する方法を知っていれば、無駄な時間や労力を省き、プロフェッショナルなデザインに仕上げることができます。今回は、初心者デザイナーが冒しがちな5つの失敗を取り上げ、その解決策を詳しく解説します。 初めてデザインを学ぶ方だけでなく、デザイン経験者にも役立つ内容かと思います。
では、今回も始めていきましょう!
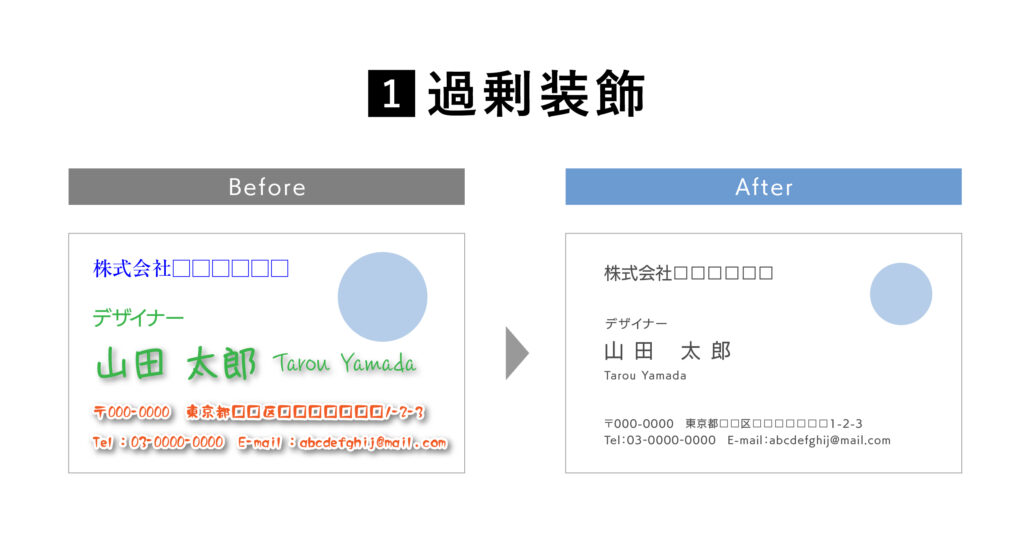
1.デザイン要素が多すぎて混乱する[過剰装飾]
よくある状況
デザインの初心者は、クリエイティブに見せたいという気持ちが強くなり、細かい装飾を多用してしまうことがあります。多くのフォント、カラフルな背景、余計なグラフィックを一度に盛り込むことで、デザインが複雑になりすぎます。結果として視覚的に「落ち着かない」が生まれてしまうのです。
なぜこれが問題か?
視覚的に情報が多すぎると、見る人はどこに注目すべきか分からなくなります。 デザイン全体が「落ち着かない」印象になってしまうと、重要なメッセージが埋もれ伝えたいことも伝わりません。詰まっていると、一見魅力的に見えますが、実際には混乱を与えるだけになります。
解決策
シンプルで効果的なデザインを目指しましょう。成功するデザインは、余分な装飾を排除し、伝えたいメッセージや視覚的な要素に焦点を当てます。ここでのポイントは、「余白の活用」です。初心者はよく「余白が無駄なスペース」と思いがちですが、実際には余白がデザインにとって重要な役割を果たします。
- フォントは2〜3種類に制限し、異なるフォントサイズや太さを使ってメリハリをつけましょう。例えば、タイトルは太くて大きなフォント、本文は小さく読みやすいフォントという統一感を出します。
- 色の数を2〜3色に制限して考えるのが理想的です。同系色でまとめることで視覚的な統一感が出ます。

ウェブサイトのデザインや名刺など、まずはシンプルなレイアウトから始めてみてください。メインの情報を1〜2行に絞り、余計なグラフィックや装飾を控えることで、重要な情報が自然に引き立ちます。ダークカラーのテキスト、アクセントとして少し明るい色を使うというように、バランスを取ったシンプルなデザインが効果的です。
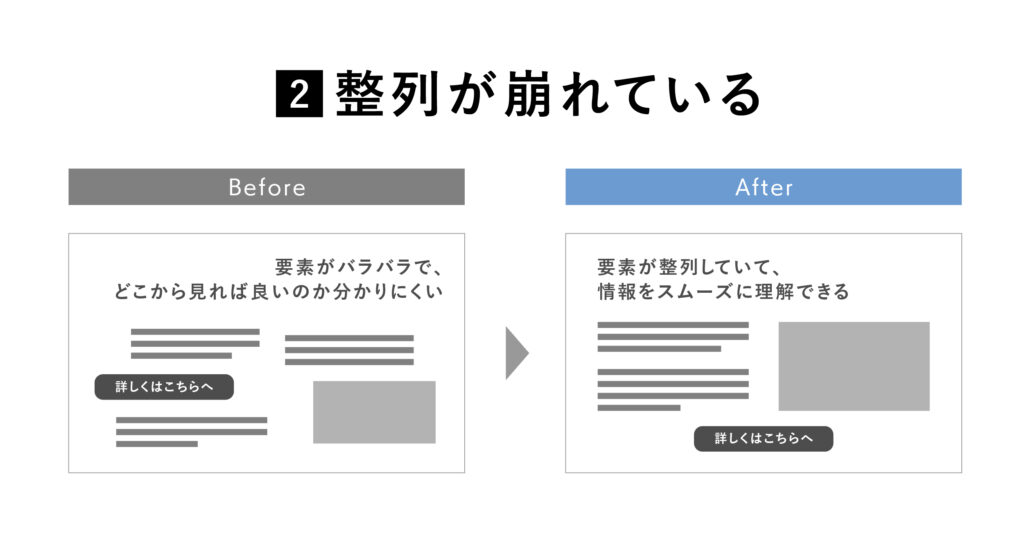
2.グリッドやガイドラインを使わない[整列が崩れている]
よくある状況
デザイン初心者の多くは、グリッドやガイドラインを使わずに要素を自由に配置しがちです。これにより、要素がバラバラに配置され、デザイン全体が合わず不安定な印象を与えてしまいます。デザインや印刷物のレイアウトでは、整列が正しくないと見た目にすぐに違和感が出てしまいます。
なぜこれが問題か?
整列が不安定になると、デザインが雑に見えるばかりか、ユーザーにとっての視認性が低下し、情報を理解するのが難しくなります。 デザインは、視覚的な統合性を考慮することが重要です。整ったデザインは、信頼感を与え、情報が効率的に伝わります。
解決策
グリッドやガイドラインを活用することが整列を定めるための基本です。
- デザインツールにはほとんどの場合、グリッドやガイドラインを表示する機能があります。グリッドを使って要素を均等に配置し、視覚的にバランスの取れたレイアウトを作成できます。
- 横縦の整列を意識し、要素の配置に継続性を持たせることが大切です。ガイドラインやスマートグリッドは、要素を自動的に整列させられるため、レイアウトが崩れにくくなります。

慣れてくるとグリッドやガイドラインを使わずとも整列を意識するようになり、自然と整ったデザインを作れるようになります。
ウェブページやモバイルアプリのデザインでは、ボタン、テキスト、画像などすべての要素が一貫して存在していることがユーザーにとっての見やすさを左右します。例えば、ナビゲーションバーやCTA(行動喚起)ボタンが等しく配慮に構成されていると、ユーザーは自然と情報をスムーズに考えることができ、操作が容易になります。
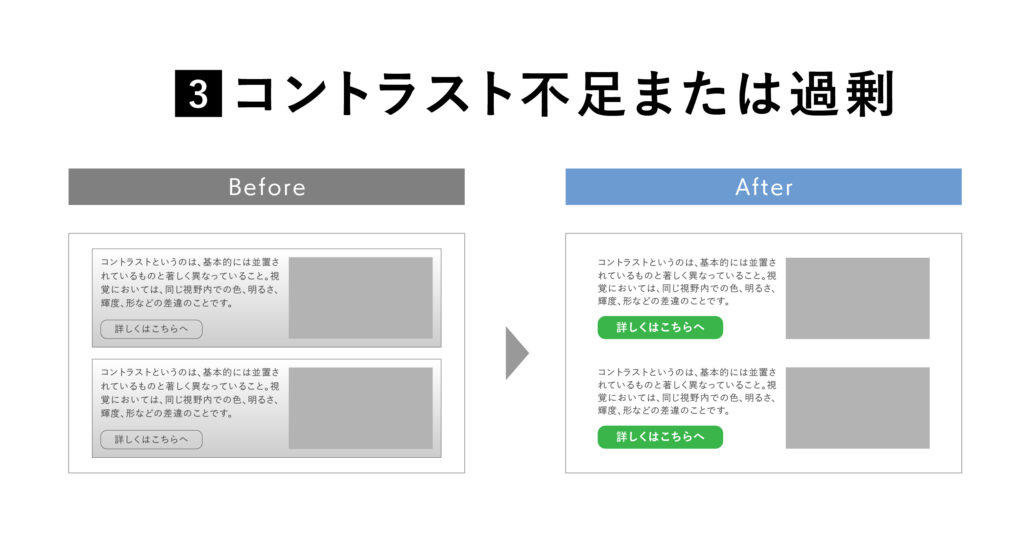
3.色の使い方が適切でない[コントラスト不足または過剰]
よくある状況
デザインの世界に足を踏み入れたばかりのデザイナーは、色の選択に悩むことが多いと思います。初心者の典型的なミスとして、コントラストが足りないことで重要な要素が埋もれてしまったり、逆にコントラストが強いあまりに目がチカチカするようなデザインを作ってしまうことがあります。
なぜこれが問題か?
視覚的に重要なメッセージが目立たないデザインは、情報伝達に失敗します。また、目に優しくない過剰なコントラストは、見た目が「うるさい」デザインに繋がり、読みやすいコンテンツになりません。コントラストは、視覚的に情報が効果的に伝わるのを助けます。
解決策
コントラストの調整がキーです。読みやすさを高めるために、背景色とテキストの色を十分に対照させることが大切です。
- 明るい背景には暗い色のテキスト、暗い背景には明るい色のテキストを使用することで、視認性を確保します。
- 理論を学び色彩パターンを理解すると、視覚的に調和の取れたデザインができるようになります。

例えば、広告バナーやウェブサイトのデザインに関して、CTA ボタンの色は非常に重要です。CTA ボタンが背景に埋もれてしまうと、ユーザーが行動を起こすことが困難になります。背景色と対照的な色を選択すると、ボタンが自然に目に入るようになりますので、ユーザーにしっかりとアピールできます。
4.適切な余白を取らない[詰め込みすぎ]
よくある状況
初心者デザイナーは、デザインの各要素を詰め込み過ぎてしまう傾向があります。スペースを全て使い切る意識が強く、結果として要素がギュウギュウに詰まった窮屈なデザインになってしまうのです。例えば、テキストや画像を詰め込みすぎて、見る人がどこに目を向けて良いか分からなくなることがあります。
なぜこれが問題か?
デザインに余白がないと、視覚的に圧迫感を感じさせ、見た目が非常に雑な印象を与えてしまいます。余白を適切に使うことで、情報が整理され、見る人がデザインの各要素に自然に目を向けるようになります。
解決策
余白(ホワイトスペース)を積極的に取り入れましょう。余白は空白空間ではなく、デザインの一部として重要な役割を果たし、スッキリとした印象を与えることができます。
- テキストや画像の周囲に十分な余白を確保することで、各要素が際立ち、視認性が向上します。 特に見出しやCTA(コールトゥアクション)ボタンの周囲に余白を確保できることで、重要なメッセージが引き立ちます。
- 余白を取り入れるときは、デザインが「スッキリ」とした印象を持つように意識しましょう。各要素に余裕のあるスペースを考慮することで、全体がプロフェッショナルで落ち着いた印象に仕上がります。

例えば、名刺のデザインでは、ロゴや名前、連絡先がぎっしり詰まっていると非常に窮屈な印象を与えます。余白を適度に活用して、各情報に十分なスペースを与えるとスッキリとした見栄えになります。また、ウェブページのレイアウトでは、特に右上やボタン周りの余白を意識すると、ユーザーが視覚的にストレスなく閲覧しやすくなります。
5.デザインソフトの機能を十分に理解していない
よくある状況
初心者デザイナーは、使っているデザインソフトの基本的な操作には慣れていても、ソフトウェアの高度な機能を十分に活用できていないことが多いです。また、ソフトのショートカットや効率化ツールを知らないために、作業フローが遅くなってしまいます。
なぜこれが問題か?
デザインソフトの基本機能しか使えないと、時間がかかり過ぎてしまうだけでなく、プロフェッショナルな結果のためのツールを活用できていないことになります。レイヤー管理、カラーマネジメントなど、これらの機能を知らずに作業を進めて、結果としてデザインの質が低下するリスクがあります。
解決策
ソフトウェアの機能をしっかりと学び、使いこなすことが非常に重要です。 効率的に作業を進めるためには、基本的なツールだけでなく、応用的な機能や当面を忘れてはいけません。
- 各デザインソフトの公式チュートリアルやYouTubeの解説動画を活用して、新しい機能や効率的な操作方法を学びましょう。例えば、Adobe IllustratorやPhotoshopでは、ショートカットキーを使って迅速に作業を進めることができ、作業の効率が格段に向上します。
- デザインソフトには多くのプラグインやアドオンがあります。これらを活用することで、デザインワークフローをさらに効率化できます。例えば、Illustratorにはさまざまな自動化プラグインがあり、複雑なパスの編集やデータの処理を簡単に行えるツールがあります。

ショートカットは効率化を図るのに最も有効な手段かと思います。私もIllustratorを覚えたての頃は使用頻度の高いショートカットを書き出してひたすら暗記してました。
Adobe IllustratorやFigmaでは、ショートカットキーを活用することで、レイヤーの管理やオブジェクトの整列がすぐにわかります。例えば、「Ctrl + G」でグループ化、「Ctrl + Shift + A」でアライン(整列)など、頻繁に使う操作を集中して処理することで、作業にかかる時間を大幅に短縮できます。また、Figma の集中機能を使ってデザインの再利用性を高めることで、プロジェクト全体の効率も向上します。
結論
デザインの初心者がよく冒してしまう失敗は、しっかりとした意識と練習によって改善することができます。そうすることで、デザインの質が大きく向上します。
- シンプルさを、視覚的にわかりやすいメッセージを伝える
- 整列を意識し、グリッドやガイドラインを使う
- コントラストを適切に調整し、重要な要素を目立たせる
- 余白を活用して、視覚的な余白を作る
- デザインソフトの機能を習得し、効率的に作業を進めます
これらの基本的なポイントを押さえることで、初心者デザイナーでもプロフェッショナルなレベルのデザインを目指すことができます。質を高めるのに最も重要なことは、失敗を恐れず、改善し数をこなすことです。成功するデザインは、挑戦と学びの積み重ねから生まれます。









コメント